
MODULE 2
Flatness vs. Projection
I was tasked to create a 3D ‘marioworld’ in axonometric using hand-drawing techniques and vector based representation techniques to construct the axonometric based on two 2D marioworld elevations given to me by my tutor.

CONCEPT + DESIGN
Welcome to my floating city, a world half underwater. Inspired by the underwater world in Super Mario 3D World for Nintendo Wii U, I have created a world through the perspective of a player.
Elevated Platforms
One of the main objectives of Mario is to collect all the coins so that the player can get the highest score. The design of my world challenges the player to run on elevated platform without falling into the water. In relation to the concept of a floating city, the platforms were designed to leave puddles of water around practically to create paths that are slippery and theoretically creating movement around the map. Man-made puddles of water along a path gives the sense that someone else once walked on the same path at a different time.
Blocked Paths
Notice how some of the coins are hidden behind "bars" to block off the path? Those were designed to make the player think of another way to get the coins inside.
User-friendly
To ensure a user-friendly interface, I have also designed arrows above the pipes as signage to let the player know he/she could enter into the pipe.
Purpose Defined Space
There is so much to explore above and underwater! The design of my world would encourage the player to spend a longer time to achieve the objectives of the game. In doing so, I have defined a safe space (brown platform), where the player can have a short break.
COLOUR SCHEME
I used a slightly desaturated and dark palette of colours to give a mysterious atmosphere to my world. I was also playful with the colour choice of some of the structures such as the blue mountain, which appeared to be blue on the outside, but green on the inside. I purposefully designed the blue mountain so that everyone could see what lies inside.

PROCESS
The first 2 images were the Mario World elevations presented to me.
 |  |
|---|
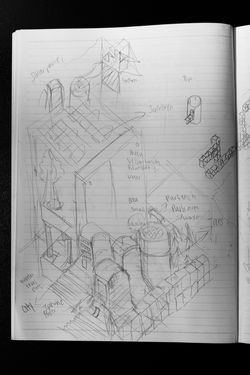
The first step was to sketch.
 |  |  |
|---|
I edited it on Photoshop first before going into Illustrator to draw.






I printed it out for the weekly review and received some feedbacks like creating more paths and spaces, and connecting the pipes together.
 |  |  |
|---|
The first step was to sketch the ideas I had. I decided to choose all the elements in the two elevations given. Utilising the pen and shape tools, I constructed my objects, lines, and coloured gradients to create a sense of depth and light. After adding the colours, I realised that the whole world starts to come alive and I could distinguish between the foreground and the background.

FINAL CHANGES
Opacity of Water
Water was too dark and many details underwater were lost.
- Short end 30% to 20%.
- Long end 90% to 60%.
Yellow Coins, Blue Coins, Stars and Arrows
The bonus and arrows could be brighter and of a different colour with the background to make them stand out more.
- Increased in Saturation by 25%-50%.
BEFORE
AFTER
 |  |
|---|
REFLECTION
Axonometric projection is fundamental in design and this task was to create an imaginative axonometric drawing with two flat elevation plane.
I had a fun and enjoyable time creatively creating something out of nothing. Although the process was tedious during the drawings and digital work, the completion of my work was satisfying. I have always used Illustrator for logo designs and creating graphics, however, I have not use Adobe Illustrator at such a huge scale.
Throughout this module, I developed a deeper understanding of the importance of axonometric projection in design and why we use it. Axonometric drawings are used widely in areas such as architecture, engineering, and product design because they represent illustrations that are accurate and precise.
The most difficult part was the many layers I had because of my underwater layer. Many of my obejcts are half underwater, which makes it harder to draw as I need to divide them into two parts and redraw the water again. I think I will be able to organise better if I had named my layers and grouped them accordingly. With more time and practice, I am sure I will be better.
Thank You For Viewing